UI/UX
- Home
- UI/UX


What is UI/UX ?
“This site is easy to use!”
“This site is hard to use, I can’t get to the information I want.” …
If you use the Internet on a regular basis, you’ve probably had this experience.
How can we make users think that our site is a good one? UI and UX are concepts that are essential to solving this question.
UI and UX are neither in opposition nor complementary to each other. To create a high-quality UX, it is essential to have a user-oriented UI that understands user psychology.
In addition to enhancing the site’s purpose and content, it is important to use UI to make the site more user-friendly. UI and UX should be viewed as a synergistic effect.
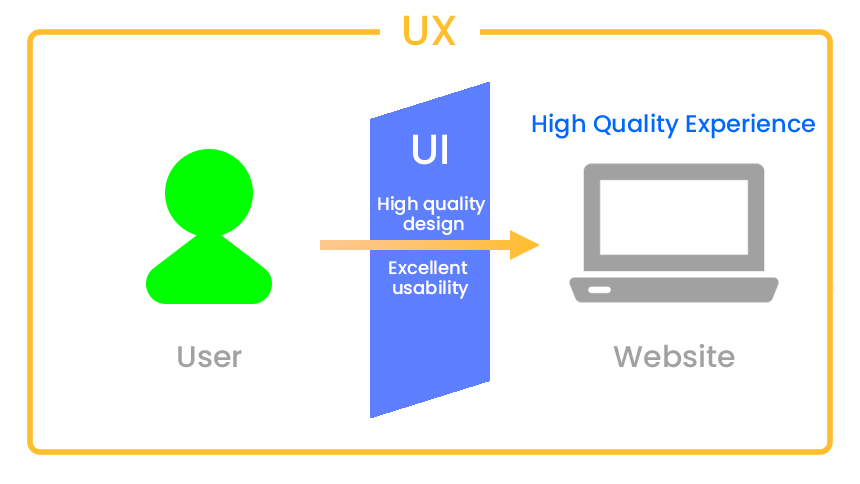
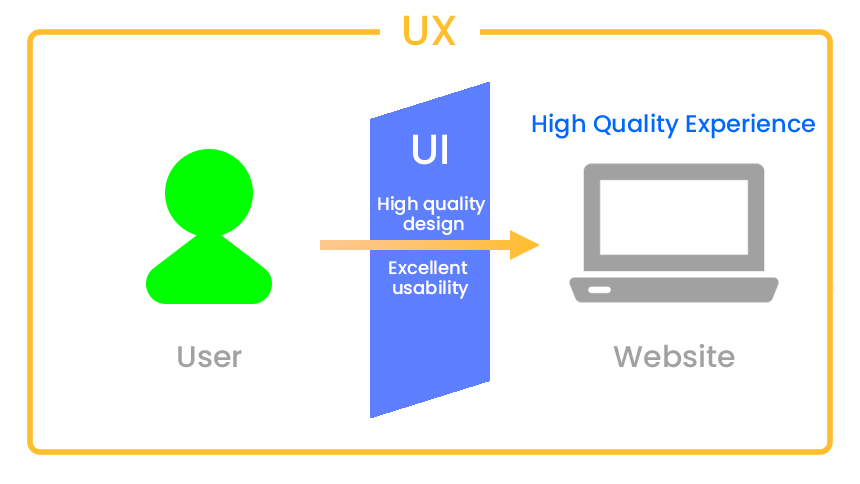
Relation between UI and UX


There is a deep relationship between UI(User Interface) and UX(User Experience). UI, which represents the point of contact with the user, is included in UX, which represents the entire user experience, so UI is a concept included in UX.
The reason why UI/UX is often set is because UI is an important element to enhance UX. If the UI has many disadvantages, the user will not have a good impression of it. Therefore, it is necessary to work on areas that are not directly related to functions, such as fonts, in order to improve the user’s impression. Note, however, that focusing on UI alone will not necessarily result in higher UX; UI is just one element to improve UX, and paying attention to UI alone will not immediately improve UX. First of all, it is important to think about what kind of emotions should be evoked in users in order to improve UX.
About UI
UI (user interface) generally refers to all the points of contact between the user and the product or service, including communication and connection methods. User is primarily a person who uses a web service, application, or software.
UI in a website refers to the look and feel of the site. It includes not only the layout and the images used, but also the font of the text, the operability of the menus and buttons, and everything that the user sees and operates.
Examples of UI elements
Global navigation menu
It is usually permanently installed somewhere on the screen, and is always displayed regardless of screen transitions. Since this is the part of the site where links to carefully selected major contents are compiled, users visiting the site will use this as a starting point to find the desired contents.
pagination
In the sense of pagination, it is a feature that allows you to divide pages for loading speed, readability, and operability when posting long texts or contents.
The structure is such that links to each page are arranged at the bottom of the site.
Carousel / Slideshow
This is a feature that allows you to slide multiple images and other content.
When a web page is displayed, it is often seen sliding horizontally in the area that is first seen.
accordion
Accordion is a UI element that opens and closes the content part by clicking or tapping on the item. By using accordions, you can show or hide the information depending on the need for it.
breadcrumb
A list of links placed in order from the top level. This makes it easy to visually understand where the user is in the site.
Tab
Tab is a switching method to display articles and other information in multiple menus side by side. Because of their predictable appearance and behavior, tabs are useful for getting a complete picture of information.
Tooltip
Tooltip is a UI element that displays supplementary information when hovering over a specific element. It is used to provide supplementary information about what a button or icon does in a site, or to provide supplementary information or annotations for technical terms in a text.
Modal window
It is a screen that appears in a separate window on top of the original screen and cannot be closed until the user operates it. It is often displayed during a page transition or button click. It has the advantage of being recognized at least once by the user.
About UX
UX (User Experience) is the experience that a user gets from a product or service. In the case of websites, UX is about the quality of the service, such as the politeness of the response, the quality of the products, and the readability of the fonts. In other words, everything that a user feels while using a service is recognized as UX.
For example, let’s say you visit a website. If the site’s UI (design, fonts, color scheme, margins, etc.) is easy for you to see and use, how would you feel about the website?
If the UI (design, fonts, margins, etc.) is easy for you to see and use, how will you feel when you visit the website? The design is beautiful.
The font is easy to read.
Easy to understand what information is where.
The page loads quickly and is easy to use.
These are the impressions of UX.
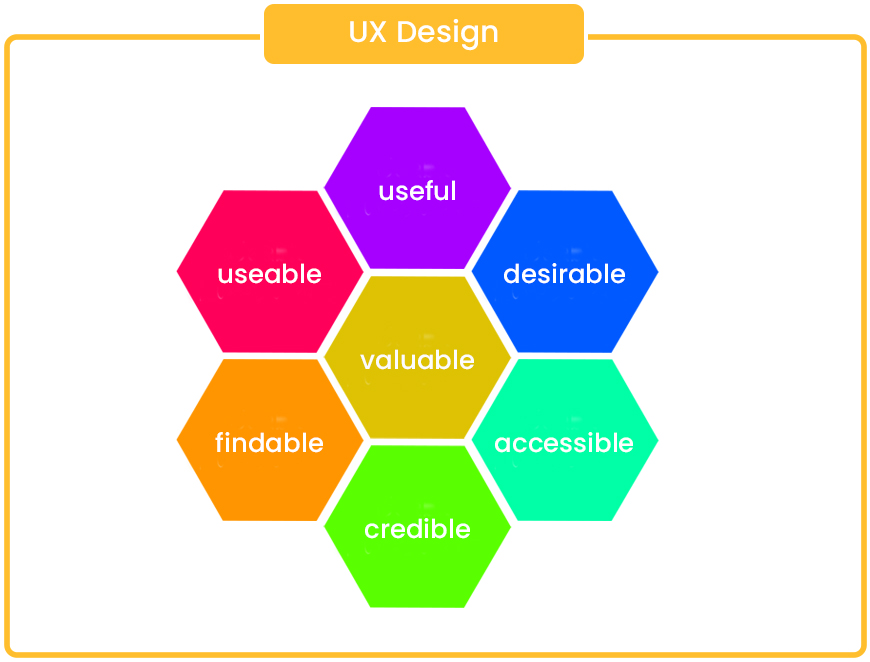
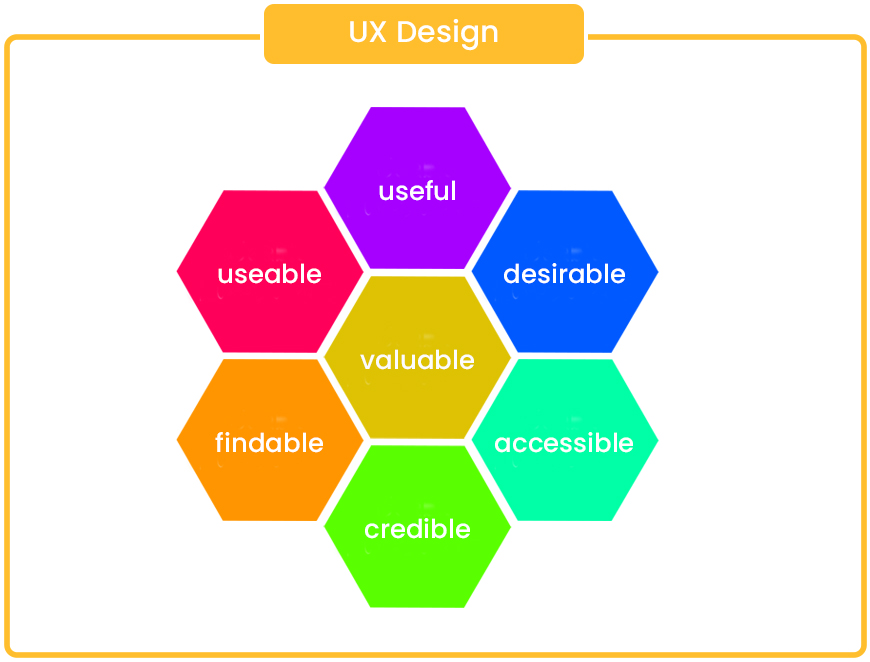
Facets of the User Experience


UX design means designing all aspects of a user’s customer experience through a service or product.
The customer experience includes the process from the time the user recognizes the service or product to the time the user purchases it, uses it, and then feels that they want to use it again or that it was a good product.
UX design is a term that is often used in product and service planning and development situations, focusing on web production, application development, and system development, but in the future, UX will be emphasized.
Five stages for make up the user experience
There are important concepts to consider when thinking about UX so that users who visit a website can experience “fun and comfort”.
The elements that affect the user experience can be categorized into five stages.


Strategy
User needs
Objectives of the Web site


Scope
Customer Journey Map


Structure
Interaction Design
Information Architecture


Skelton
Interface Design
Navigation Design
Information Design


Surface
User's perspectivep
Design unity
Color scheme
UX in SEO
UX also has an impact on your rankings in SEO. In fact, there have been many cases where search rankings have increased after improving UX, and improving UX is a very important way to improve SEO.
In addition, Google is launching a Page Experience Update in June 2021, which will gradually add “Core Web Vitals” to the ranking factors.
Google is also launching a Page Experience Update in June 2021, which will gradually add Core Web Vitals to the ranking factors.
※Core Web Vitals are the key elements that Google uses as indicators when checking the health of a website. Core Web Vitals has the following three elements.
LCP (Largest Contentful Paint ) refers to the time it takes from the start of loading a site page until the largest image or block of text is displayed in the viewport.
FID (First Input Delay) refers to the time it takes to respond when a user interacts with a site. Site operations are mainly the following actions. “Clicking on a link button” “Filling out a text form” “Operating the search window” In simple terms, it is the responsiveness of a site.
CLS (Cumulative Layout Shift) is a way to determine how much the layout of a site is off. For example, the unexpected appearance of an advertisement should cause unexpected stress to the user. This is an indicator to check if users can browse the site comfortably.





